相信Adobe近期推出新的Creative Cloud(CC)已經有許多人耳聞,也想要一探究竟。我自己也很開心受邀參加他們的「奧多比大師講解」活動(自己亂命名XD),當場聽到令人驚艷的功能,當場嚇傻!而且離開時,還滿心期許自己即將因為這個軟體變成傳說中的CSS寫手。只是嘗試之後的證明是我想太多了,還是乖乖做平面設計吧!因為看來我命中那扇程式語言的窗早就被水泥堵起來了啦,哈哈哈哈哈哈哈哈哈哈哈(崩潰)。

(整理頭髮,正經)還是要說一下這個讓我驚艷神奇新功能吧~畢竟真的挺不錯的。
![]() 「介紹功能:轉出CSS語法」
「介紹功能:轉出CSS語法」
此功能經過與網頁設計與朋友之間簡易程式語言教學後,證明能緩和平面與網頁設計原本遙遠的距離。(大概拉近我跟朋友10公分左右,由於我實在太不懂,差點沒把他逼瘋XD)但我認為應該是可以讓制作成果跟原定的平面設計畫面更加接近。因為CC的新功能可以直接將Illustrator與Photoshop中的文字、圖片基本CSS語法直接匯出,因此至少在字體、顏色、圖片,甚至是漸層圖形標誌等都會與原設計相符。用說的有點複雜,看了就會知道真的很amazing~(特別感謝朋友細心教學才看懂這些轉出語法)
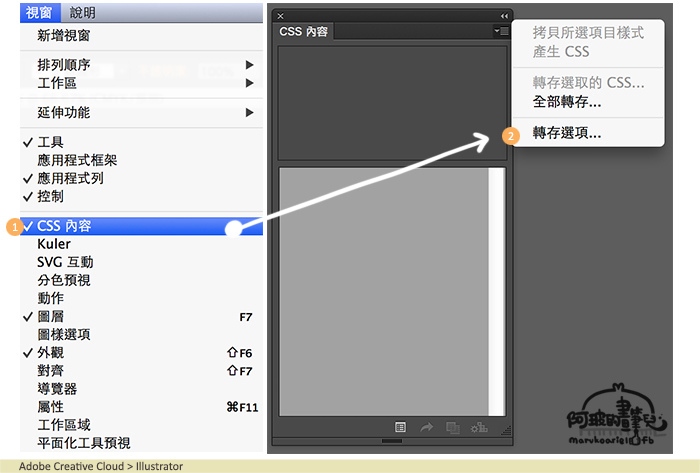
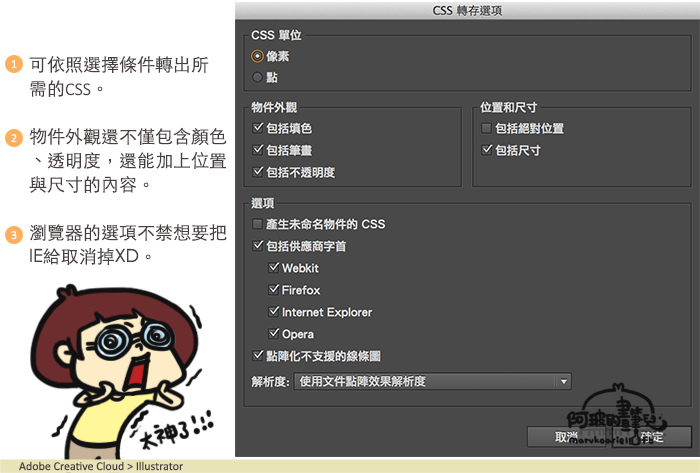
Illustrator(ai)中,在「視窗」中可找到「CSS內容」,開啓功能視窗。而轉存CSS的設定則在右上角的按鈕中,點選「轉存選項」就可以查看全部的細項。


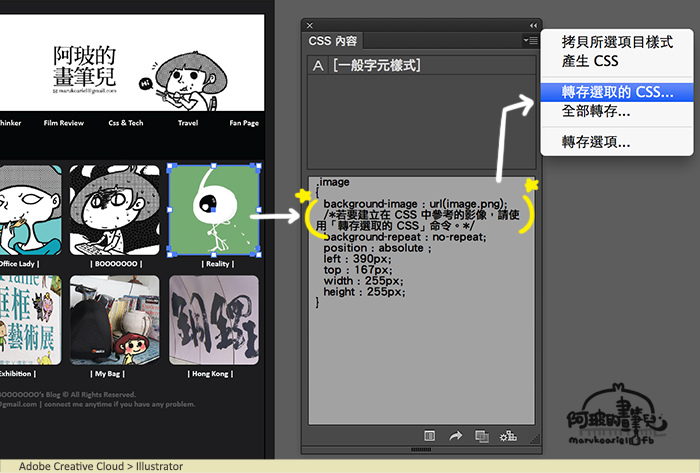
看完設定之後當然就是試試看啦~使用這個CSS匯出的功能,以下是我在經過簡易上課之後的成果圖XD。網頁測試可以搭配Dreamweaver或是Adobe Edge Code CC。(只可惜我的CSS與Html語法還沒有爐火純青到能寫出教學給大家,接著會繼續努力讓朋友教我的XD)

選擇文字的時候,CSS內容視窗會直接出現語法;而如果想要圖片的語法時,點選圖片同時,視窗中會出現小提示,需透過點選右上選單,選擇「轉存選取的CSS」即可。


在Photoshop裡有些許的不同,首先開啓的製作檔需是RGB的色彩模式。(因為網頁顯示是RGB),且Ps中沒有專屬CSS功能視窗,需在想輸出的單個物件圖層上按右鍵,選擇「拷貝CSS」。(一次僅可選取一個圖層,測試後,你也可以將多個物件組成一個群組,再copy整個群組即可。)

Caution! Photoshop「拷貝 CSS」指令無法用於智慧型物件,或是選取了多個未群組的形狀/文字圖層時。
這次新的版本我想在製作端的設計師們應該會感觸良多,也能夠使得平面設計、網頁設計與程式設計在溝通或是實踐上節省相當可觀的時間。雖然我…我還是個super菜鳥XD不會用。

最後放上兩個關於Adobe Creative Cloud的小問答。
Q:叫做Cloud,該不會只有在網路有連線的情況下才能使用軟體吧?
A:當然不是,Creative Cloud 桌面應用程式,例如Photoshop和Illustrator是直接安裝在電腦上,所以不需要持續與網際網路連接也能使用。不過第一次安裝時,就必須要有網際網路連線,但透過有效的軟體授權,以離線模式使用軟體時,桌面應用程式每隔 30 天會嘗試驗證授權。年繳會員,最多能離線使用軟體 99 天;月繳會員則最多 30 天。
Q:Adobe CS6該不會要下架了!?
A:Adobe將會無限期繼續銷售Creative Suite 6。
特別感謝:老人。但幫人要幫到底,所以請你寫好整套教學課程給我,OK?
正所謂隔行如隔山,想要偷站在鄰居家巨人的肩膀,也要先跟鄰居打好關係才行。(共勉之)




 留言列表
留言列表